|
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
安装nodejs及配置
一、安装nodejs二、配置缓存和全局变量三、设置环境变量四、若报以下错误五 、vue常见安装
一、安装nodejs
http://nodejs.cn/download/
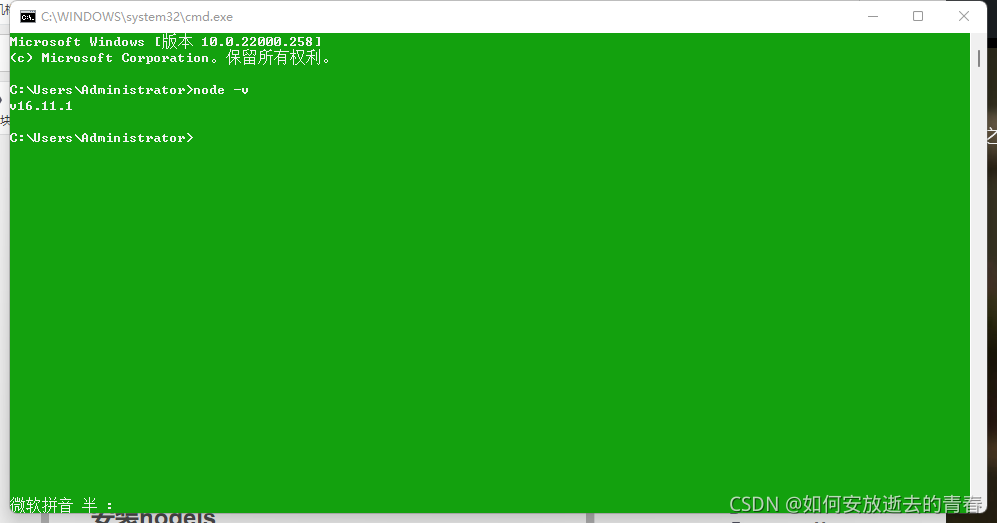
下载后安装成功后查看版本 
二、配置缓存和全局变量
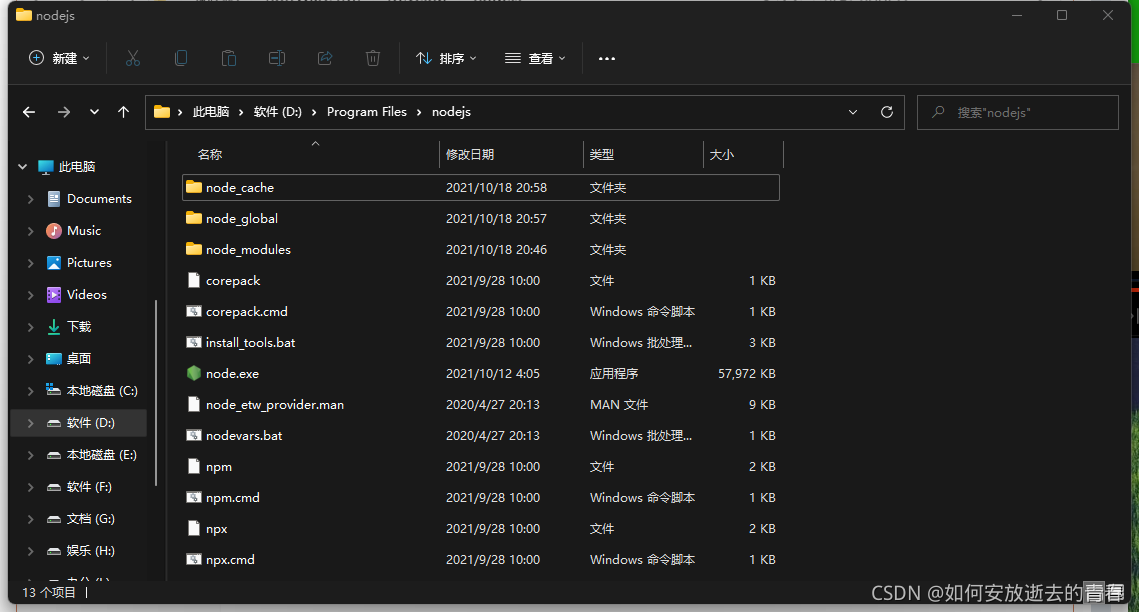
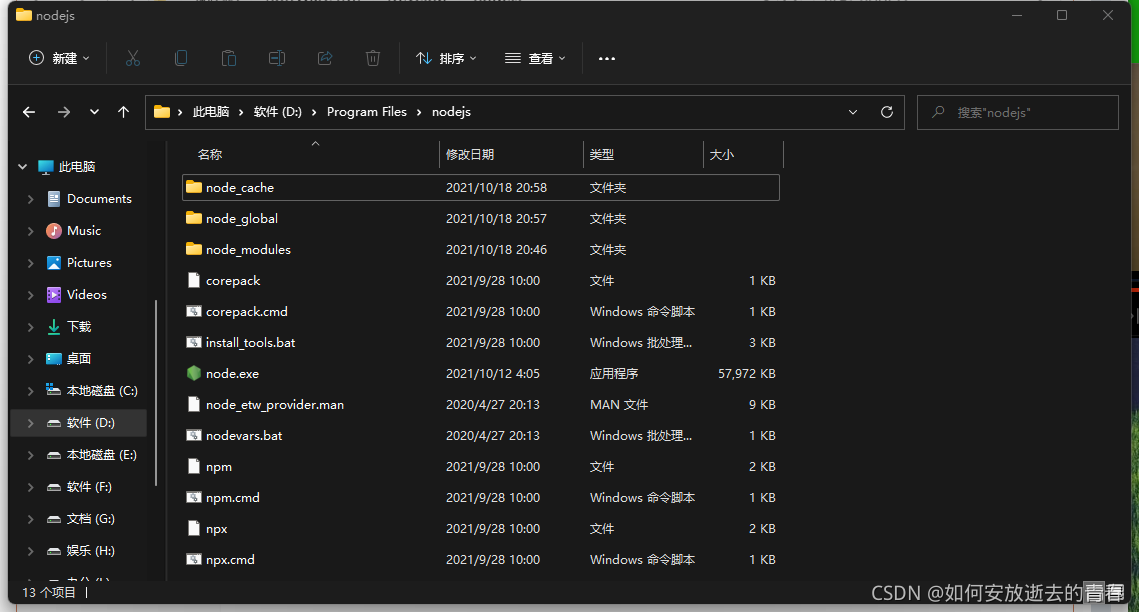
说明:nodejs默认啊安装c盘,这里我安装 到D盘并且缓存及安装的包全部放在D盘,在我安装的位置新建两个文件夹【node_global】和【node_cache】 
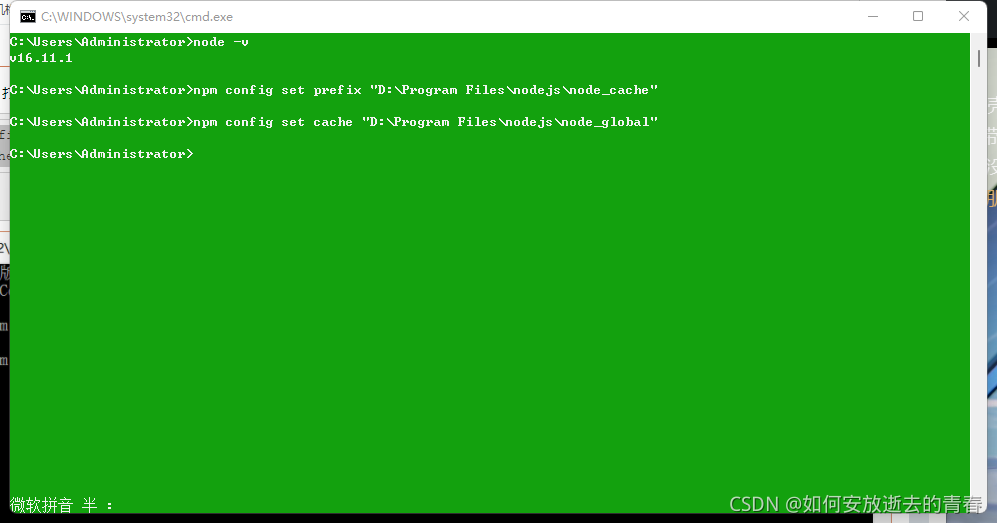
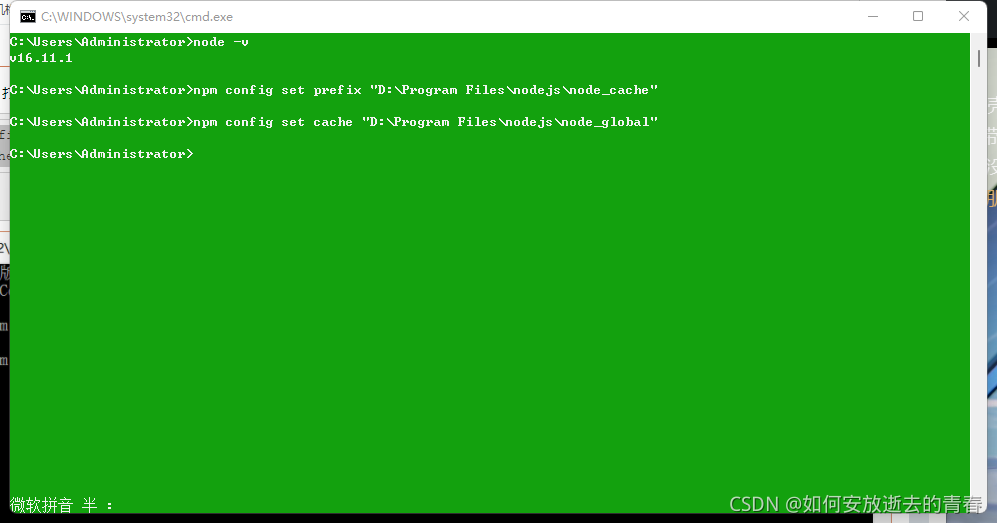
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Program Files\nodejs\node_cache"
npm config set cache "D:\Program Files\nodejs\node_global"

三、设置环境变量
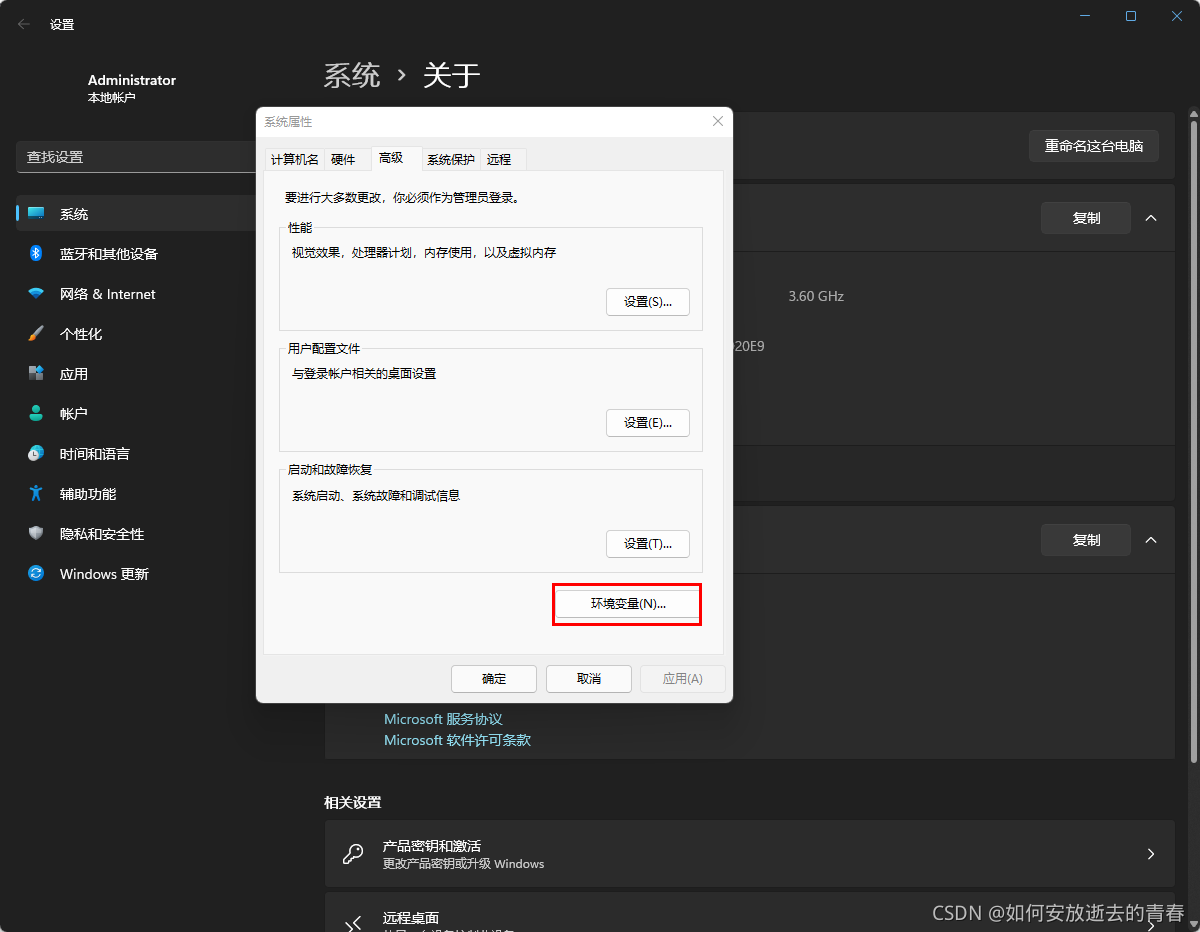
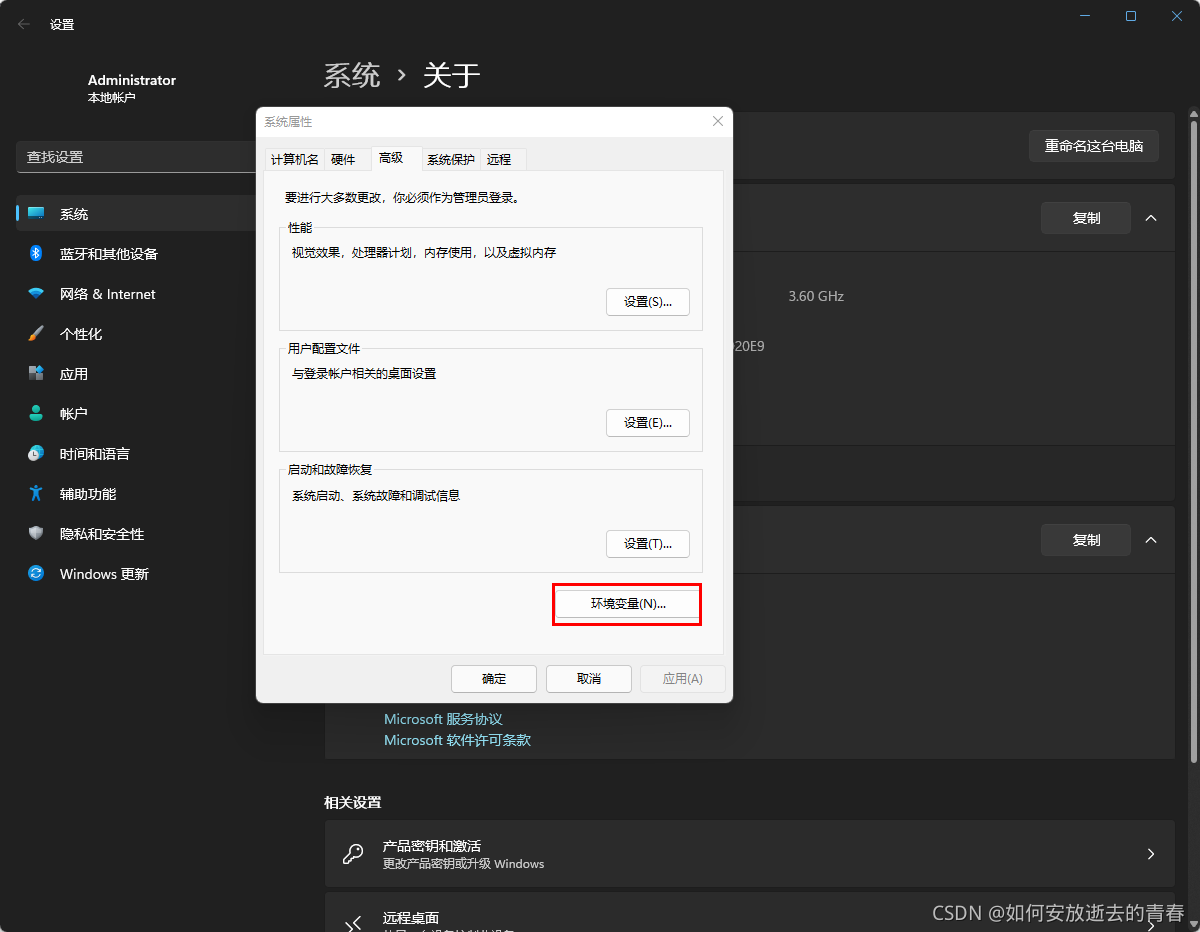
【我的电脑】右键【属性】-【高级系统设置】-【高级】-【环境变量】
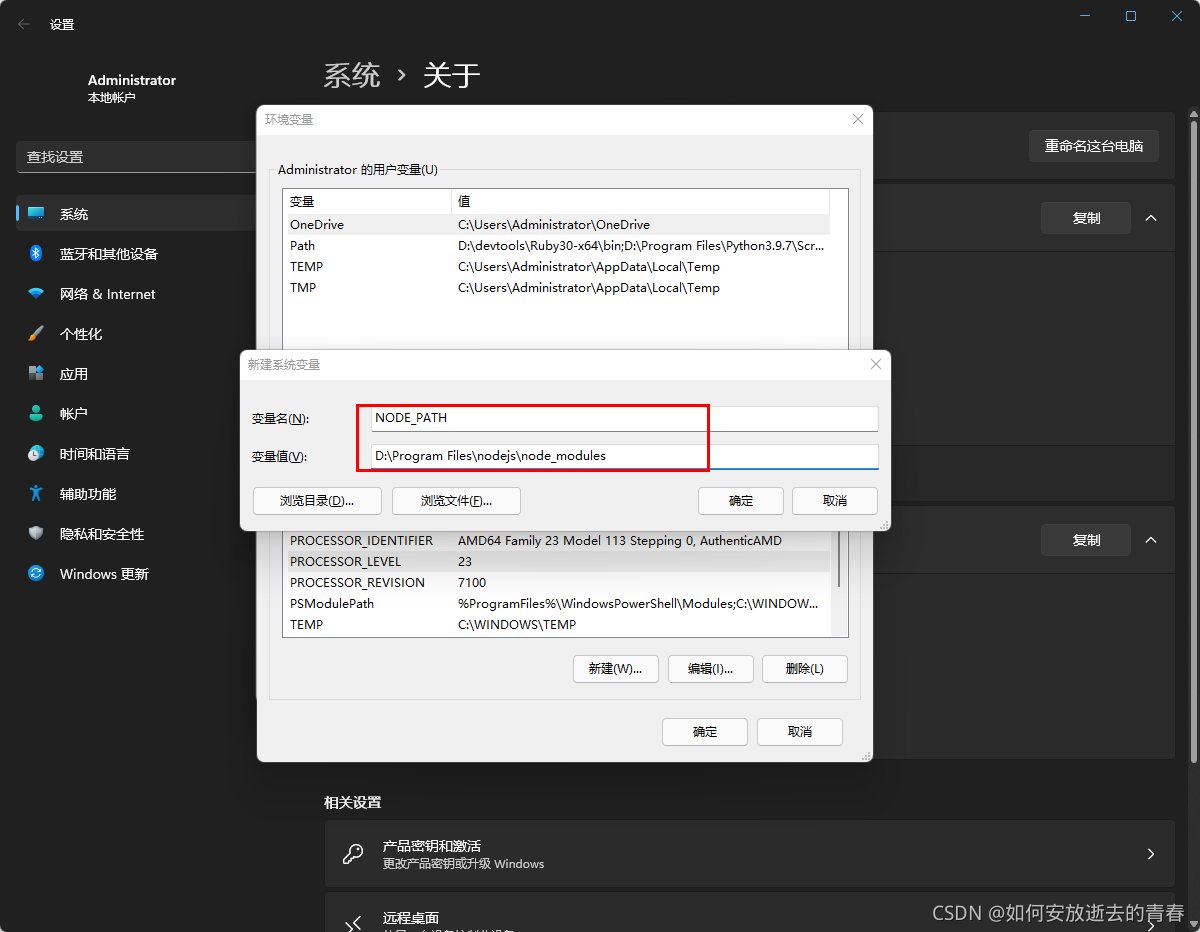
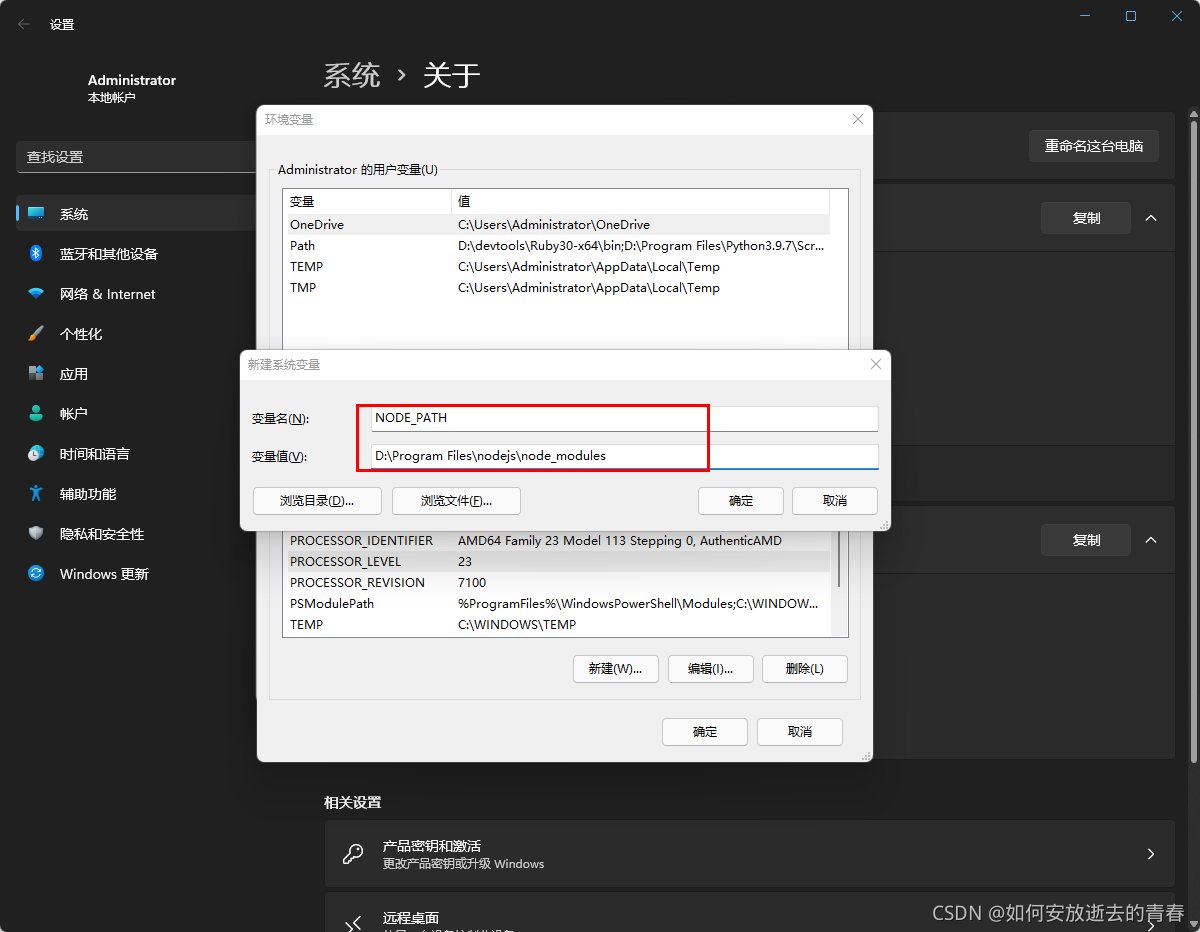
在环境变量中插入【NODE_PATH】【D:\Program Files\nodejs\node_modules】
 
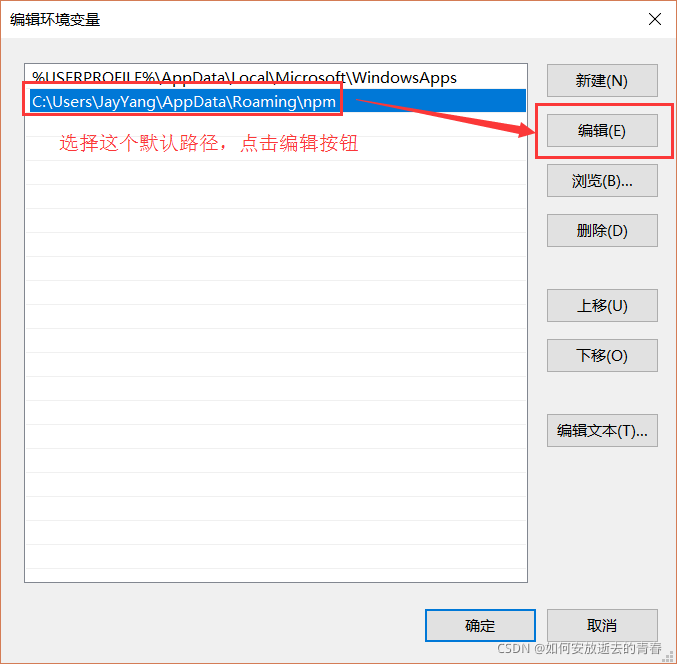
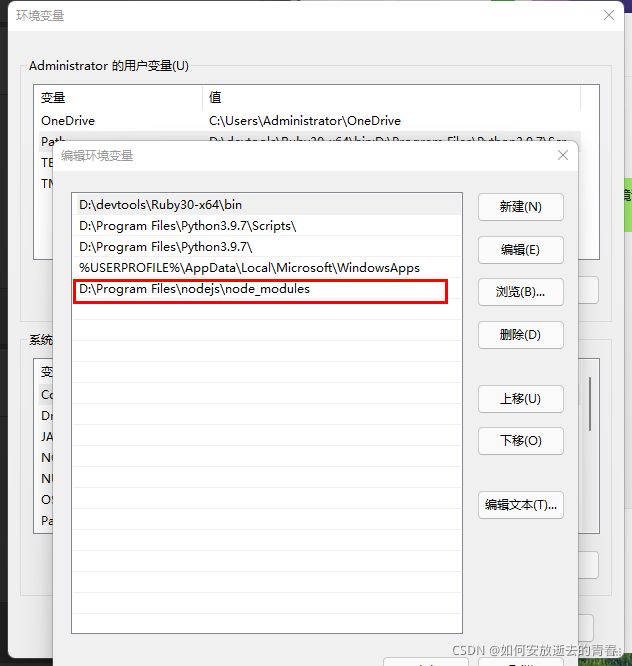
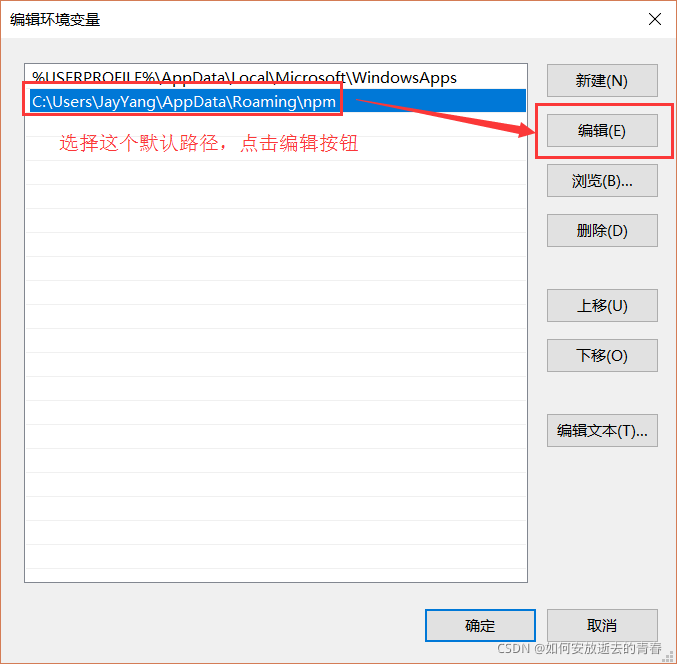
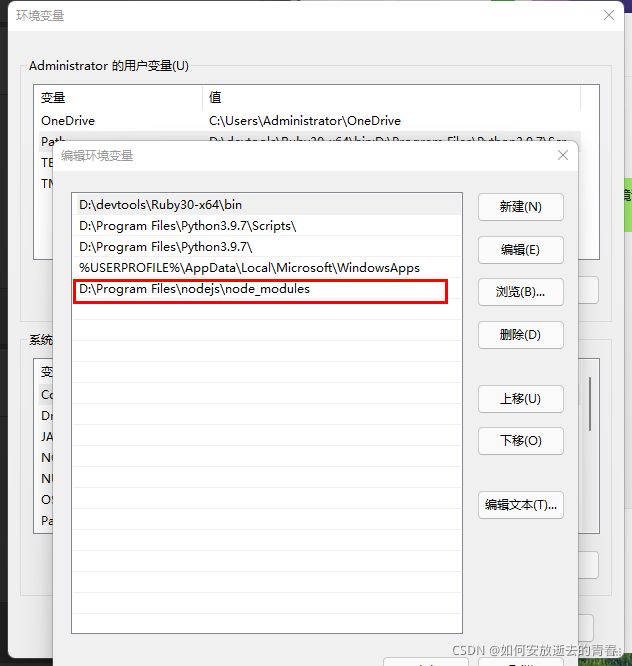
 在administrator的用户变量 更改path内容,将C盘的路径更改为【D:\Program Files\nodejs\node_modules】 在administrator的用户变量 更改path内容,将C盘的路径更改为【D:\Program Files\nodejs\node_modules】


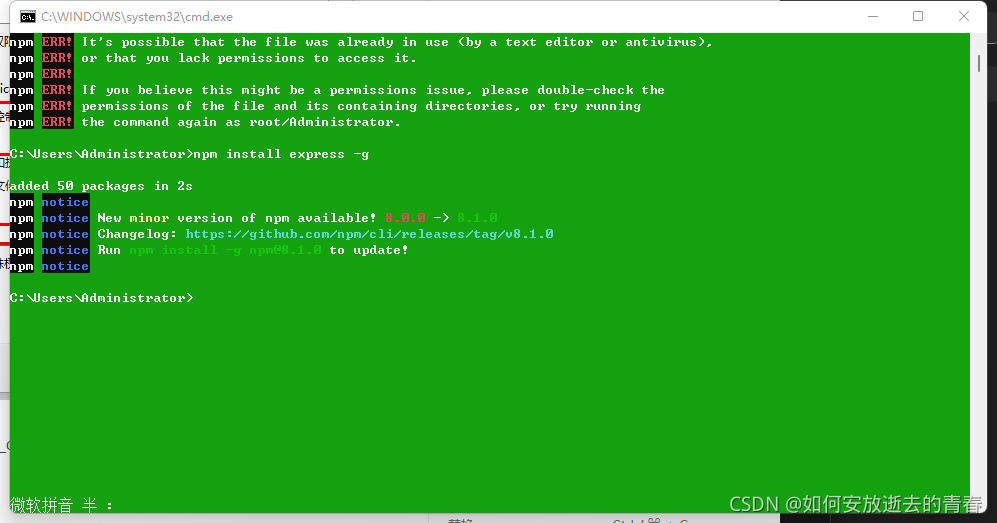
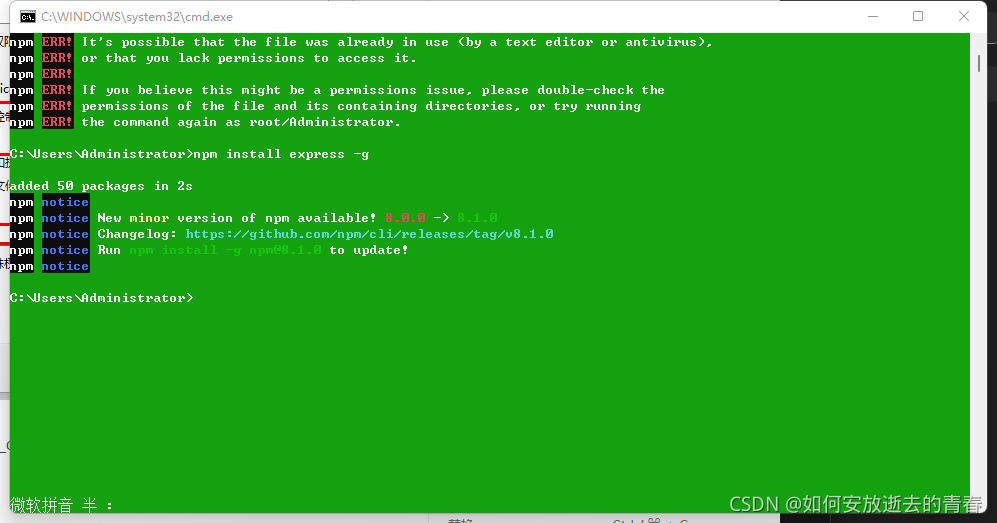
四、若报以下错误
C:\Users\Administrator>npm install express -g
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path D:\Program Files\nodejs\node_global\_cacache
npm ERR! errno EPERM
npm ERR! FetchError: Invalid response body while trying to fetch https://registry.npmjs.org/express: EPERM:
t permitted, mkdir 'D:\Program Files\nodejs\node_global\_cacache'
npm ERR! at D:\Program Files\nodejs\node_modules\npm\node_modules\minipass-fetch\lib\body.js:162:15
 以上提示说明命令无法建造文件夹则需要给文件夹赋权限 如下 以上提示说明命令无法建造文件夹则需要给文件夹赋权限 如下  将 【node_cache】和【node_global】全部执行以上操作后 将 【node_cache】和【node_global】全部执行以上操作后 
五 、vue常见安装
npm config set registry https://registry.npm.taobao.org
npm config list #查看npm当前配置
npm install -g @vue/cli-service-global
npm install -g @vue/cli
npm install vue-router
npm install vuex --save
npm install -D vue-loader vue-template-compiler
npm install -g [email protected]
| 




 在administrator的用户变量 更改path内容,将C盘的路径更改为【D:\Program Files\nodejs\node_modules】
在administrator的用户变量 更改path内容,将C盘的路径更改为【D:\Program Files\nodejs\node_modules】

 以上提示说明命令无法建造文件夹则需要给文件夹赋权限 如下
以上提示说明命令无法建造文件夹则需要给文件夹赋权限 如下  将 【node_cache】和【node_global】全部执行以上操作后
将 【node_cache】和【node_global】全部执行以上操作后